New features
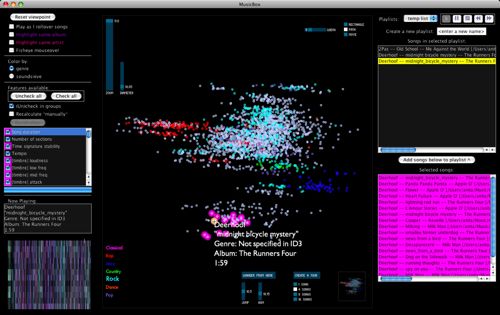
I’m trying to wrap up the main coding tasks this week. Here’s what the interface to the MusicBox software looks like today:
I’ve added a few new features, and done a fair amount of debugging, over the past 1-2 weeks. Here are screenshots of some of the new features…
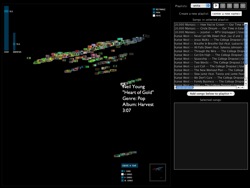
Create a tour
The “Create a tour” feature helps when you want to get a general idea of what music is sitting in front of you. You select a tour size, and the program selects that many songs evenly-dispersed through the space. With one click, you have a new playlist made up of a sampling of songs that represents the variety of music in the library.
In the screenshots, the glowing pink songs are the songs in the tour, and are automatically added to your working list of songs on the right. You can create a tour of whatever portion of the library you are currently viewing.
Wander from here
The “Wander from here” feature is a smart shuffle. If you like the song you are currently listening to, you can click on “Wander from here”, and the program will do a random walk through the space, starting with the current track. To choose each track, it will only venture a particular distance (that you set) from the previous track. This way, you can avoid those abrupt (and sometimes unpleasant) acoustic shifts you might experience in an iTunes shuffle.
In the screenshots, the yellow song is the current song, and the pink songs are those that have been selected for the “Wander from here” feature. The first screenshot shows a random walk with a small jump size (more smooth acoustic changes from track to track), and the next shows one with a large jump size (more dramatic changes).
Playlists as paths
Say you want to start with your hard-hitting rap and hip-hop, and move step by step to your classical music. The playlist path function lets you do this by drawing a path through the space; it selects the songs along that path.
The first screenshot was taken while the user was drawing the path, and the next screenshot shows the resulting selection of songs along that path.
Soundsieve view
Instead of viewing each song circle colored according to the genre in the ID3 tag, you can view each song as a mini soundsieve-style image. These images summarize some acoustic characteristics of each song, like a visual fingerprint. This view is inspired by my previous project on visualizing music, soundsieve.









Comment by Hannes Jentsch
Posted on June 4, 2008 at 2:18 pm
Hello Anita – I wasn’t on your blog for a long time and now I’m very excited to see your amazing progress … The features are great (especially the „highlight same artist/album“ and the way you can select songs and add them to the playlist)!
Since the last contact I had much to do, but now it is better and I will send you a mail these days. Also I‘m on the way to update may project page and wanted to ask you if it‘s okay to add a link to your site?
Bye for now!
Comment by Evan Harney
Posted on June 29, 2009 at 12:12 am
I am very excited to see what you are attempting to achieve. I am a MFA candidate in Sound Design for Theatre at Ohio State University. I have, on occasion, used Musicovery in conjunction with Pandora in the past to locate musical moods/styles for shows that I am working on. It would be great to be able to perform the same or similar searches within my own database. I have a library that I have compiled/inherited of some 4,000 songs. It has always been a daunting task to comb through my library for material. I would very much like to be kept in the loop of your research.
Comment by Dloadmp3
Posted on August 7, 2009 at 8:25 am
cool! keep up the good work!